얼마 전 저의 고등학교 2학년 과정이 끝났습니다!
부산소프트웨어마이스터고등학교 임베디드SW개발과에 재학 중인 저는 2학기에 다양한 센서 값과 데이터베이스 값 등을 활용하여 C# 윈폼 화면을 구현하는 방법을 배웠습니다.
이렇게 배운 내용을 토대로 12월 초부터 1월 초까지 임베디드 융합 프로젝트를 진행하였습니다.
바로우산이라는 교내 우산 관리 시스템을 개발하였고
C# 윈폼 화면을 라즈베리파이에서 실행시켜 웹에서 사용자가 우산을 대여하였을 때 C# 화면에서 실시간으로 대여 현황을 확인할 수 있도록 구현하였습니다.
제 전 포스트를 보시면 ASP.NET Core WebApp 환경에서도 구현한 것을 확인하실 수 있습니다.
이 글에서는 윈폼 자체의 방법으로 구현할 수 있는 방법을 알아보도록 하겠습니다.
먼저 제가 구현한 C# 윈폼 화면 사진과 영상을 보도록 하겠습니다.

- 시연 영상
- 바로우산(교내 우산 관리 시스템) 전체 시연 영상
먼저 C# 윈폼을 구현하기 위한 Visual Studio 환경 설정부터 알아보도록 하겠습니다.
Visual Studio 환경 설정
- Visual Studio Installer 실행 및 수정

- 워크로드 선택 및 수정: .Net 데스크톱 개발 선택 수정

다음으로 C# 윈폼 프로젝트를 생성하는 법을 알아보겠습니다.
Windows Forms 프로젝트 생성
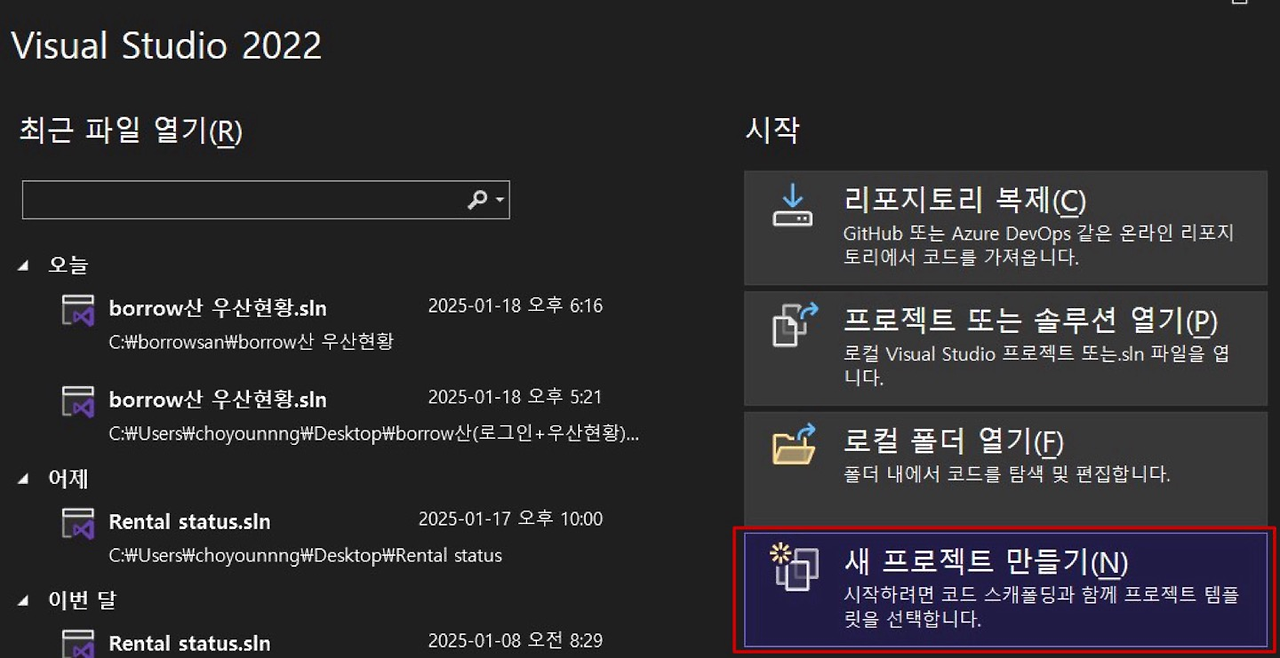
- Visual Studio를 열고 시작 창에서 새 프로젝트 만들기를 선택

- 새 프로젝트 만들기 창의 언어 목록에서 C# 선택
다음으로 Windows를 모든 플랫폼 목록에서 선택하고, 데스크톱을 모든 프로젝트 유형 목록에서 선택합니다. - 언어, 플랫폼 및 프로젝트 형식 필터를 적용한 후
Windows Forms 앱(.NET Framework) 템플릿을 선택하고 다음을 선택합니다.

- 새 프로젝트 구성 창의 프로젝트 이름 필드에 원하는 파일명을 입력하고 저장 경로를 입력한 뒤 만들기 선택
( 저장 경로는 우측의 ... 버튼을 선택하여 지정)

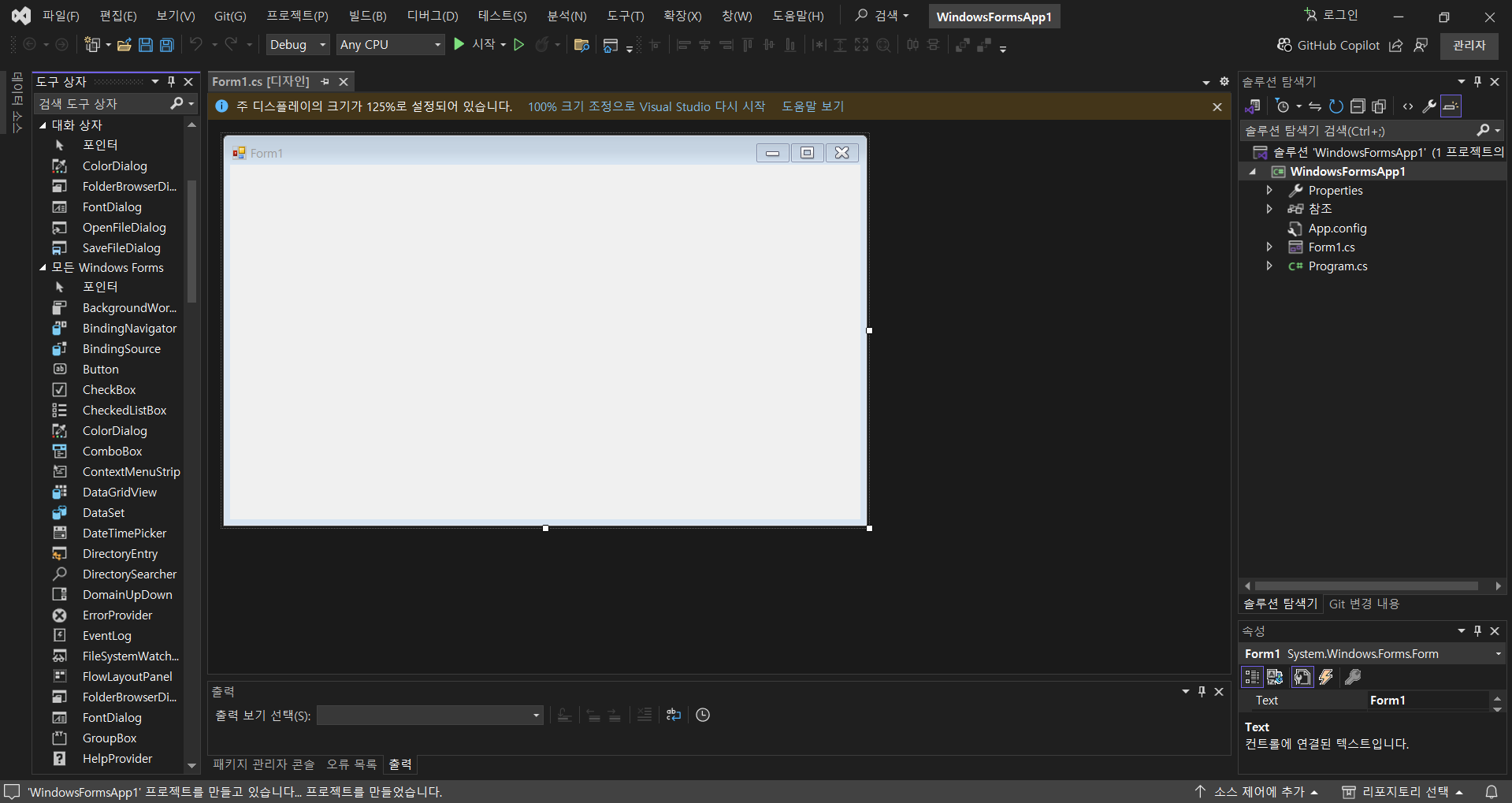
C# 윈폼 구현하기

혹시나 좌측에 보이는 도구 상자가 나타나지 않는 분이나 실수로 끄신 분들은 화면 상단의 보기 > 도구상자 를 클릭하시면 문제 없습니다!
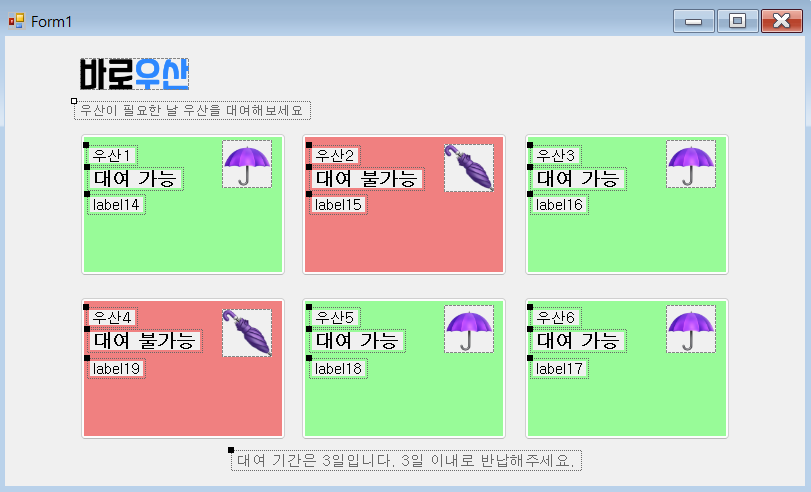
C# 윈폼 화면에 사진 삽입하기

위의 사진을 보면 아시겠지만 제가 클릭한 부분은 다 PictureBox로 구현한 부분입니다.
이렇듯 디자인에 사진을 추가하는 방법을 알아보도록 하겠습니다.
1. 화면 좌측의 도구상자 > PictureBox 클릭

2. 화면 우측의 pictureBox1의 속성 탭 > Image 선택 > ... 버튼 클릭

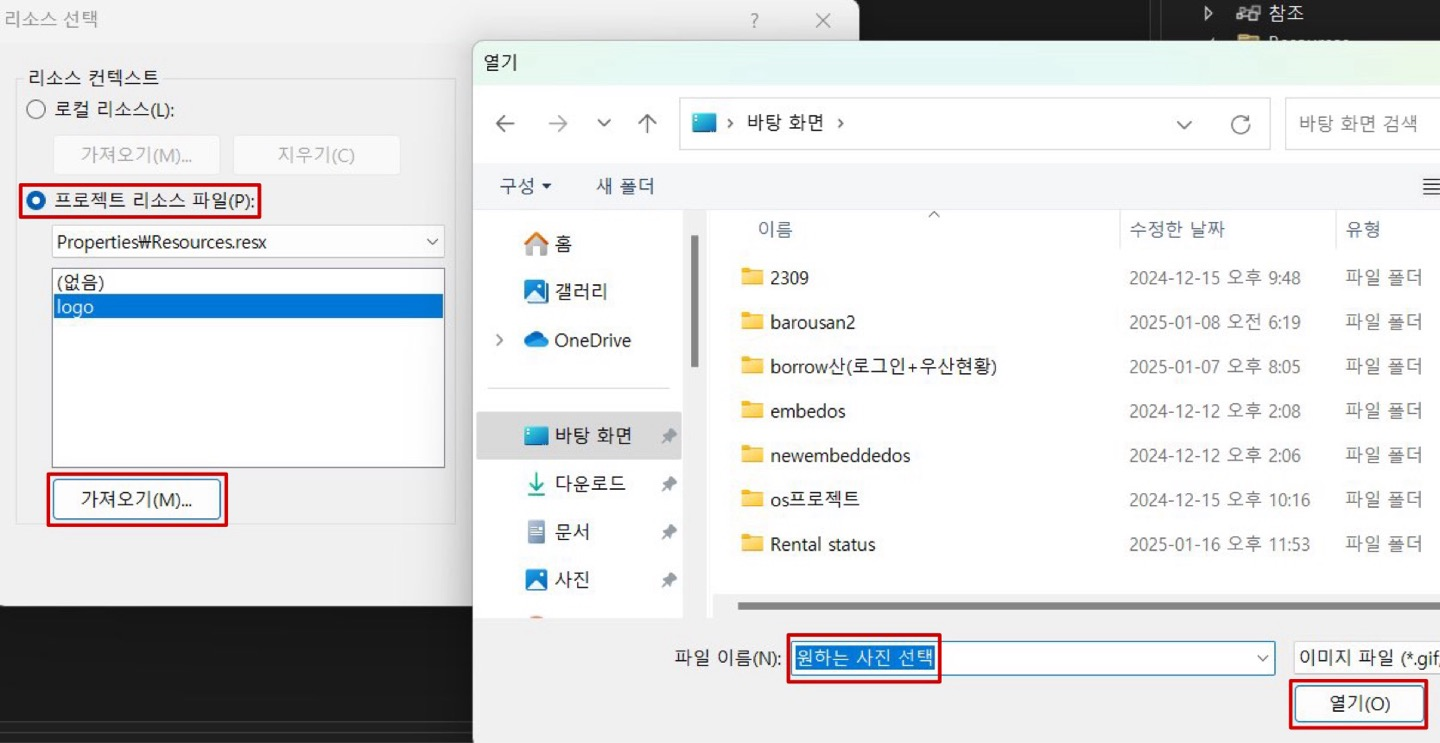
3. 프로젝트 리소스 파일 선택 > 하단의 가져오기 버튼 선택 > 원하는 사진 선택 > 열기

4. 화면 우측의 pictureBox1의 속성 탭 > 동작 - SizeMode 항목 펼치기 > StretchImage 선택

C# 윈폼 화면에 클릭 박스 추가하기

위의 사진을 보면 아시겠지만 제가 클릭한 부분은 다 button으로 구현한 부분입니다.
이렇듯 디자인에 버튼을 추가하는 방법을 알아보도록 하겠습니다.
1. 화면 좌측의 도구상자 > Button 클릭

2. 화면 우측의 Button1의 속성 탭 > Size 선택 / BackColor로 색 변경

- 더불어 Button에 'button1'이라고 작성되어 있는 텍스트를 지우거나 수정하고 싶으시면
화면 우측의 Button1의 속성 탭 > Text 를 선택하셔서 원하는대로 수정하면 됩니다!
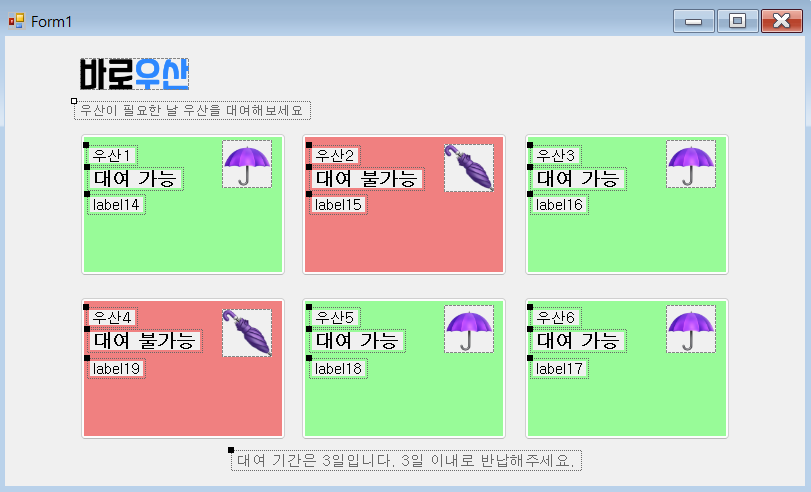
C# 윈폼 화면에 텍스트 추가하기

위의 사진을 보면 아시겠지만 제가 클릭한 부분은 다 label로 구현한 부분입니다.
이렇듯 디자인에 원하는 텍스트를 추가하는 방법을 알아보도록 하겠습니다.
1. 화면 좌측의 도구상자 > label 클릭

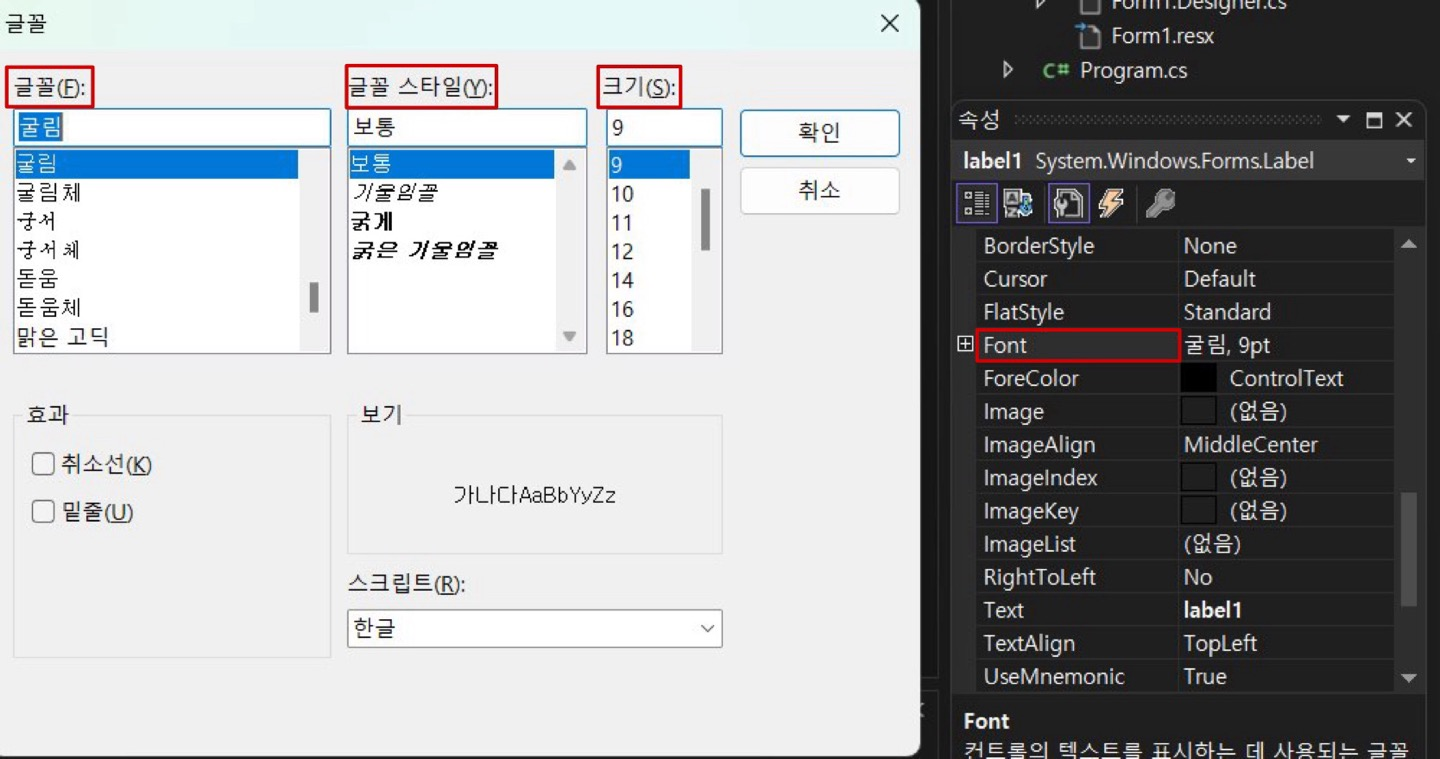
2. 화면 우측의 label1의 속성 탭 > Font 선택 > ... 항목에서 글꼴 / 글꼴스타일 / 크기 등 변경

3. 화면 우측의 label1의 속성 탭 > Text 항목에서 텍스트 변경

C# 윈폼 화면의 사진/라벨 배경 투명하게 설정하기

- 이 디자인 폼에서 라벨과 사진을 보면 뒷 배경이 하얀색으로 되어 있는 것을 보실 수 있습니다.
이것은 실행하였을 때도 마찬가지로 보이므로 디자인과 어긋나는 것을 알 수 있습니다.
따라서 저는 이 라벨과 사진의 뒷 배경을 투명색으로 바꾸는 코드를 작성하였습니다 - 더불어 버튼 위에 라벨을 삽입하였을 때 Form에서 설정한 위치와 실행하였을 때의 위치가 달랐습니다.
이에 각 라벨의 부모를 각 버튼으로 삼아 위치를 고정하는 코드 또한 작성하였습니다.
label2.Parent = button1; // label의 부모를 button1으로 설정
label2.BackColor = Color.Transparent; // 배경 투명 처리
label2.Location = new Point(
label2.Left - button1.Left, // 원래 위치 보정
label2.Top - button1.Top
);-> 이 코드와 같은 형식으로 원하는 디자인에 맞춰 위치를 수정하거나 배경 색을 지정할 수 있습니다!
- 코드 실행 시

- C# 윈폼을 구현한 자세한 코드 내용이 궁금하시면 아래의 깃허브를 참고해주세요!
https://github.com/cho-aeonian/2024_Embedded-Convergence-Project
GitHub - cho-aeonian/2024_Embedded-Convergence-Project: BSSM 임베디드 SW개발과 융합 프로젝트 - ☂️바로우산 (
BSSM 임베디드 SW개발과 융합 프로젝트 - ☂️바로우산 (교내 우산 관리 시스템) C# 구현 내용 - cho-aeonian/2024_Embedded-Convergence-Project
github.com
- 바로우산 (교내 우산 관리 서비스) 프로젝트가 궁금하시면 아래의 노션을 참고해주세요!
https://choxaeonian.notion.site/2024-BSSM-SW-14ecefb255af8055bcabf05c47dd3706
2024 BSSM 임베디드 SW 융합프로젝트 (바로우산) | Notion
☔ 바로우산 - 교내 우산 관리 시스템
choxaeonian.notion.site
C# 윈폼 형식의 웹페이지 구현 방법이 궁금하시면 이 전의 포스트를 참고해주시면 됩니다!
읽어주셔서 감사합니다!
'C#' 카테고리의 다른 글
| C# 윈폼 - 새로운 폼 생성하기 (0) | 2025.01.20 |
|---|---|
| C# 윈폼 날짜 출력하기 (0) | 2025.01.19 |
| C# 윈폼 환경에서 ASP.NET 활용하여 웹 구현하기(3) (4) | 2025.01.18 |
| C# 윈폼 환경에서 ASP.NET 활용하여 웹 구현하기(2) (1) | 2025.01.18 |
| C# 윈폼 환경에서 ASP.NET 활용하여 웹 구현하기(1) (3) | 2025.01.18 |